Halo balik lagi semua, sebelumnya kita udah konfigurasi integrasi cloudflare & SSL. Di part 3 ini kita akan banyak konfigurasi di ubuntunya. Sebelum mulai pastiin kalian udah cek langkah dibawah ini ya.
- Router ISP Udah di port forward ke IP Server kalian (Harus buka port 80 & 443) Nih saya ada tutorialnya untuk indihome router F609
- Kalian uda pakai DDNS bagi yang ISPnya pakai IP Public Dynamic (contohnya ISP Indihome). kalau belum kalian bisa lihat tutorial DDNS Gratis Cloudflare disini
- Pastiin gak ada firewall di ubuntu kalian yang menghalangi port 80 & 443 (kalian bisa lihat tutorial firewall ubuntu disini , kalo belum ngerti / mau setting)
Ok aku anggap kalian sudah prepare semuanya dan sekarang kalian bisa hidupin Ubuntu Server kalian dan login Super User, caranya ketikkan sudo su pada terminal kalian dan login. Setelah itu kita akan mulai dengan instalasi webserver NGINX, untuk instalasinya kalian bisa pakai command di bawah ini.
apt update
apt install nginx
Setelah proses instalasi selesai kalian bisa menggunakan perintah dibawah ini untuk Stop, Start & Enable untuk memastikan nginx selalu berjalan setiap server kalian dihidupkan. Untuk Commandnya kalian bisa lihat dibawah.
systemctl stop nginx.service
systemctl start nginx.service
systemctl enable nginx.service
Sekarang webserver nginx kalian udah terinstall. Jika kalian telah terhubung ke internet dan mendapat IP Public (dan pastikan port 80 & 443 terbuka) kalian bisa langsung buka domain yang sudah kalian integrasikan di cloudflare di part sebelumnya menggunakan browser kalian, Jika berhasil maka browser akan menampilkan halaman welcome to nginx seperti di bawah ini.

Jika menggunakan nama domain belum bisa terhubung tetapi menggunakan IP Public bisa terhubung berarti IP Public kalian belum terhubung dengan domain kalian di cloudflare, kalian bisa masukkan IP Public yang kalian dapat dari ISP (Pastikan ISP kalian menyediakan IP Public bukan IP Private) dan selanjutnya masukkan IP Public tersebut ke pengaturan DNS domain kalian di akun cloudflare kalian (Kalian juga bisa pakai DDNS Cloudflare jika IP Public yang kalian dapat dari ISP tipe Dynamic). Jika masih belum terhubung juga kalian bisa troubleshoot dengan perhatikan point point dibawah ini.
- Cek IP yang kalian dapat dari ISP bukan IP Private
- Cek apakah port forwarding di port 80 & 443 udah terbuka, lalu apa IP Ubuntu Server kalian sudah sama dengan pengaturan IP di Port Forwarding
- Cek firewall Ubuntu Server kalian apakah sudah open port 80 & 443
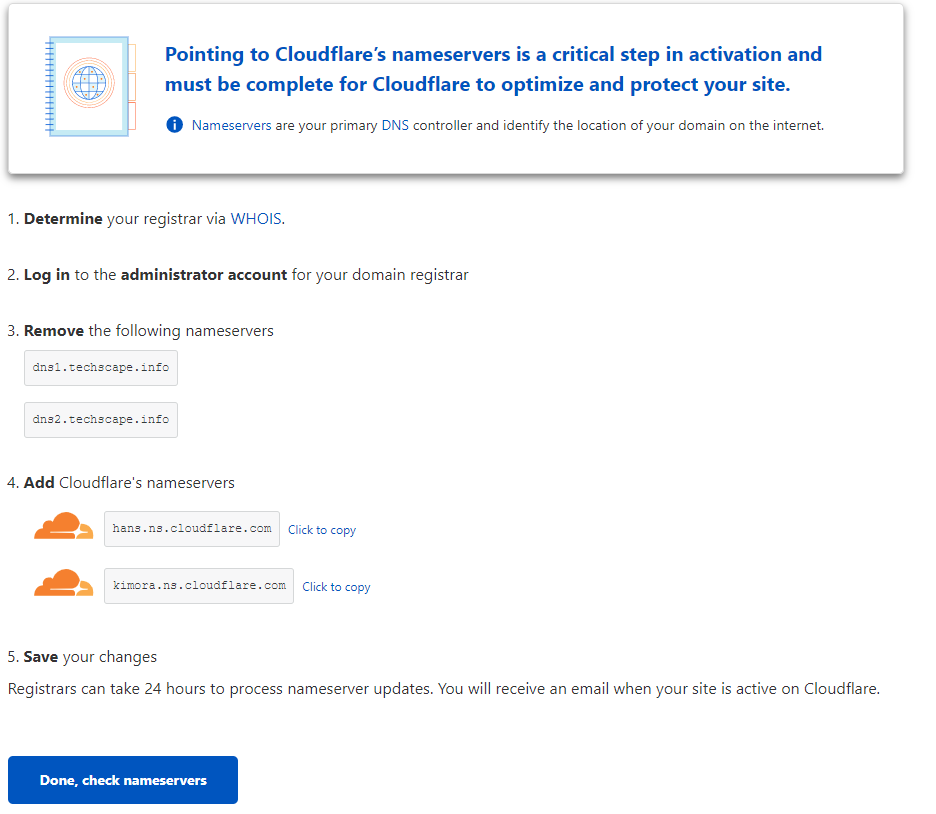
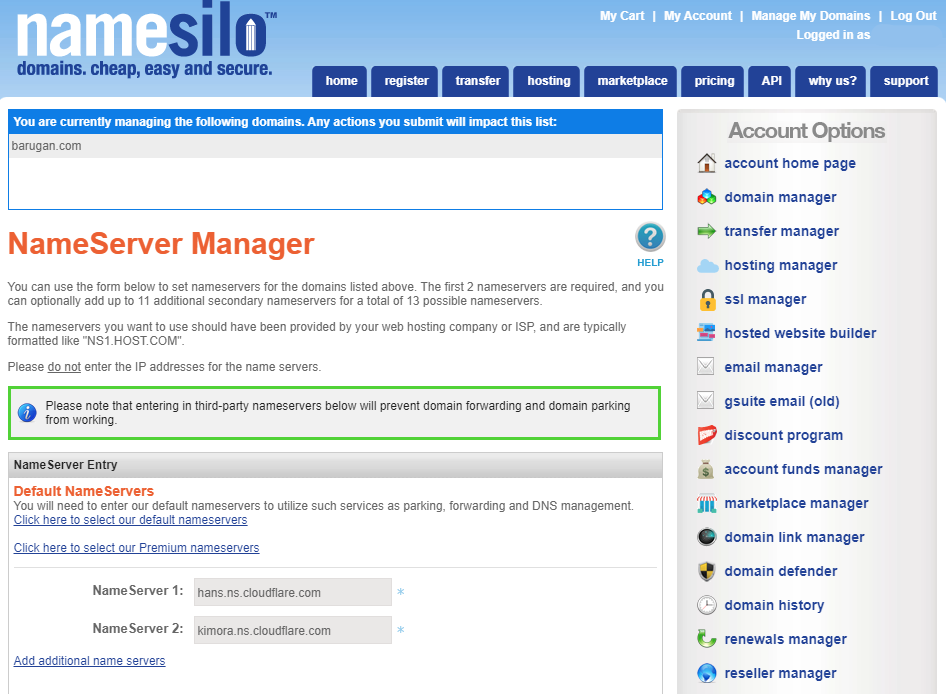
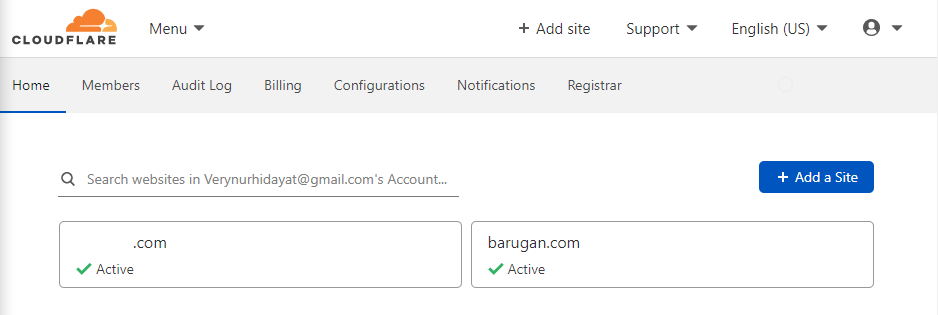
- Cek nameserver domain kalian apa sudah terhubung ke cloudflare
Ok dari sini aku anggap domain kalian sudah terhubung. Selanjutnya kita akan mengkonfigurasi nginx lalu menginstall database (disini saya pakai MariaDB) & PHP. Kita mulai dengan menginstall Maria DB sebagai database server, untuk menginstall MariaDB kalian bisa jalankan command di bawah ini.
apt-get install mariadb-server mariadb-client
Setelah proses instalasi selesai kalian bisa menggunakan perintah dibawah ini untuk Stop, Start & Enable untuk memastikan MariaDB selalu berjalan setiap server kalian dihidupkan. Untuk Commandnya kalian bisa lihat dibawah.
systemctl stop mysql.service
systemctl start mysql.service
systemctl enable mysql.service
Langkah selanjutnya kita akan melakukan instalasi MariaDB, untuk ke tahap secure installation kalian bisa masukkan command dibawah ini dan nanti kalian masukkan password root kalian.
mysql_secure_installation
Setelah muncul prompt pertanyaan, kalian bisa masukkan jawabannya sesuai dengan panduan dibawah ini.
Enter current password for root (enter for none): (Langsung tekan enter aja)
Set root password? [Y/n]: Y
New password: (Masukkan password)
Re-enter new password: (Ulangi masukkan password)
Remove anonymous users? [Y/n]: Y
Disallow root login remotely? [Y/n]: Y
Remove test database and access to it? [Y/n]: Y
Reload privilege tables now? [Y/n]: Y
Ok database telah terinstall, selanjutnya kita install PHP. Untuk instalasinya kalian bisa masukkan command di bawah ini (command di bwah ini akan menginstall versi verbaru versi stable pada repository ubuntu).
apt install php-fpm php-mysql
Selanjutnya kita akan mengedit file konfigurasi PHP. Dalam konfigurasi ini mempunyai setting yang optimal untuk CMS wordpress. Karena dalam project ini paling engga skenarionya webserver paling enggak dapat menjalankan CMS wordpress (karena wordpress CMS yang paling banyak dipakai). Lalu karena kita menginstall versi terbaru kalian harus cek dulu versi berapa yang ada di server kalian selanjutnya kalian bisa edit file konfigurasinya, untuk commandnya kalian bisa lihat di bawah ini.
ls /etc/php/
(setelah itu akan muncul directory versinya, untuk punya saya versi 7.4 . kalian bisa ganti dengan versi yang kalian punya)
nano /etc/php/7.4/fpm/php.ini
(Setelah itu ganti beberapa line sesuai konfigurasi di bawah ini)
file_uploads = On
allow_url_fopen = On
short_open_tag = On
memory_limit = 256M
cgi.fix_pathinfo = 0
upload_max_filesize = 100M
max_execution_time = 360
Ok selesai, untuk setiap kali kalian mengubah pengaturan php.ini jangan lupa untuk restart webserver nginx kalian. Kalian bisa restart nginx dengan command di bawah ini.
systemctl restart nginx.service
Langkah selanjutnya kita tinggal mengisi konten & membuat serverblock pada webserver kita. Kalian bisa mengisi dengan konten website yang sudah kalian punya sebelumnya atau kalian bisa buat website dari 0, kalian juga bisa menginstall CMS favorit kalian seperti wordpress. Untuk pengguna wordpress, jika kalian ingin memindahkan website kalian bisa menggunakan plugin WP duplicator (menurut saya migrasi paling gampang). Mungkin akan saya buatkan tutorialnya di artikel selanjutnya, tetapi menurut pengalaman saya itu paling gampang dan memindahkan full site dengan semua database yang terhubung (website ini dipindahkan pakai plugin WP Duplicator). OK, kalau gitu lanjut kalian bisa masukkan konten website kalian pada directory di bawah ini
mkdir /var/www/namadomain.com
(namadomain kalian ganti domain kalian, lalu paste konten website di directory baru tersebut)
(Selanjutnya jalankan command dibawah ini untuk memberikan permission web server)
chown -R www-data:www-data /var/www/html/namadomain.com/
chmod -R 755 /var/www/html/namadomain.com/
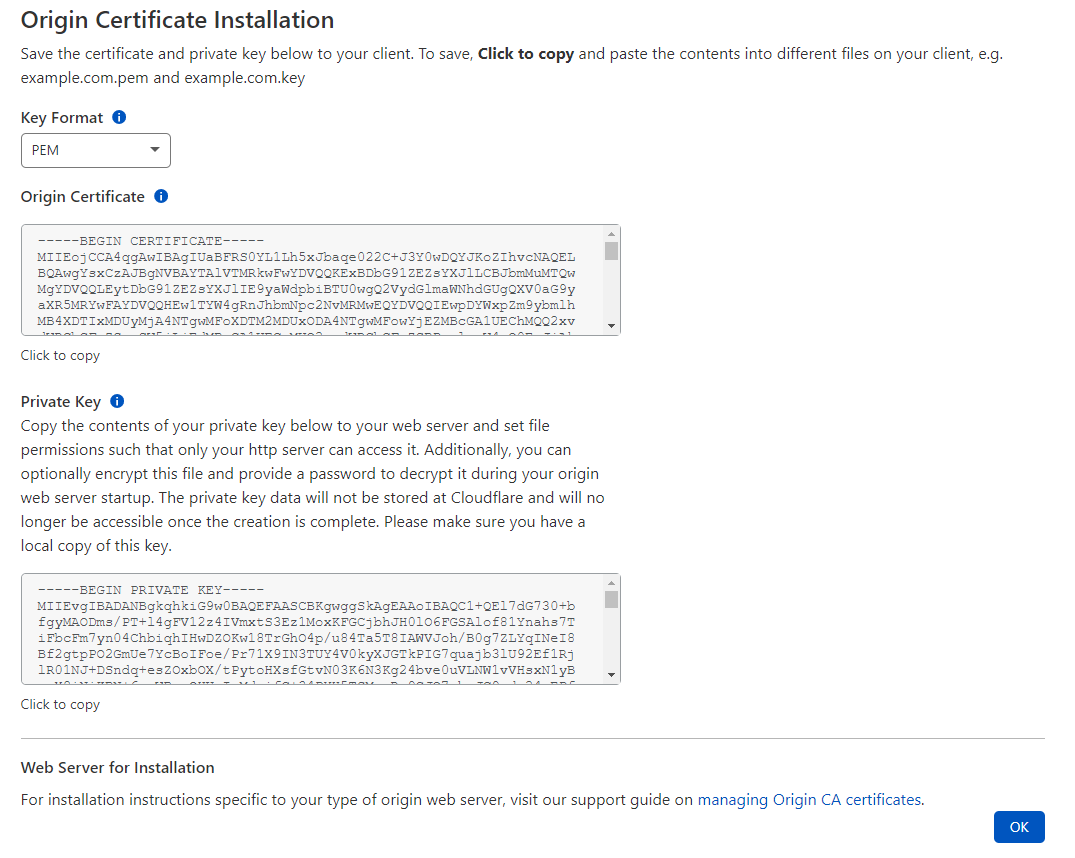
Selanjutnya untuk langkah terakhir kita akan membuat serverblock pada nginx untuk membuat konten website pada directory dapat dibuka sesuai dengan nama domain. Pada serverblock pastikan certificate pem key yang udah kita simpan pada part 2 sebelumnya sudah sesuai dengan nama domain ya. Ok untuk membuat file konfigurasi serverblock di nginx, kalian bisa jalankan command di bawah ini
nano /etc/nginx/sites-available/namadomain.com
setelah itu paste konfigurasi dibawah ini dan ganti dengan nama domain kalian & juga ganti php fpm dengan versi yang kalian pakai.
server {
listen 80;
listen [::]:80;
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name namadomain.com www.namadomain.com;
root /var/www/namadomain.com;
index index.php index.html index.htm;
ssl_certificate /etc/ssl/certs/namadomain.com.pem;
ssl_certificate_key /etc/ssl/private/namadomain.com.pem;
ssl_client_certificate /etc/ssl/certs/origin-pull-ca.pem;
ssl_verify_client on;
client_max_body_size 100M;
autoindex off;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php7.4-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}Setelah menyimpan file konfigurasi diatas, untuk meng enable pengaturan diatas kalian bisa jalankan command di bawah ini
ln -s /etc/nginx/sites-available/namadomain.com /etc/nginx/sites-enabled/
systemctl restart nginx.service
Dan akhirnya selesai, domain dan konten website kalian telah online di internet. Kalian bisa mengecek langsung pada browser dengan memasukkan nama domain yang kalian setting pada tutorial ini 🙂